If you’re setting up a gallery or art exhibition, you can use QR codes in all sorts of ways, both to improve the guest experience and make things far easier for you and anyone else helping with the production. In this piece I will go over the many different ways you can use QR codes in a gallery, as well as go through how to make them yourself step by step.
How can you use QR codes for galleries?
Though their main use is to provide easy access to a web page, QR codes can also be used to view images, PDF files, videos, and as a quick login to a WiFi network. For galleries in particular, you can use codes throughout to help with the guest experience.
Some examples include:
- On flyers or cards that advertise the gallery. These can be linked to the official website
- As an easy check in
- To provide extra information on each piece
- Easy sign in to a WiFi network
- Artist information
- Historical context of pieces
How to create a QR code for a gallery
There are many different ways you can use QR codes for galleries, but for the purposes of this piece I will go over how you can use them to link to a virtual label card for a specific piece.
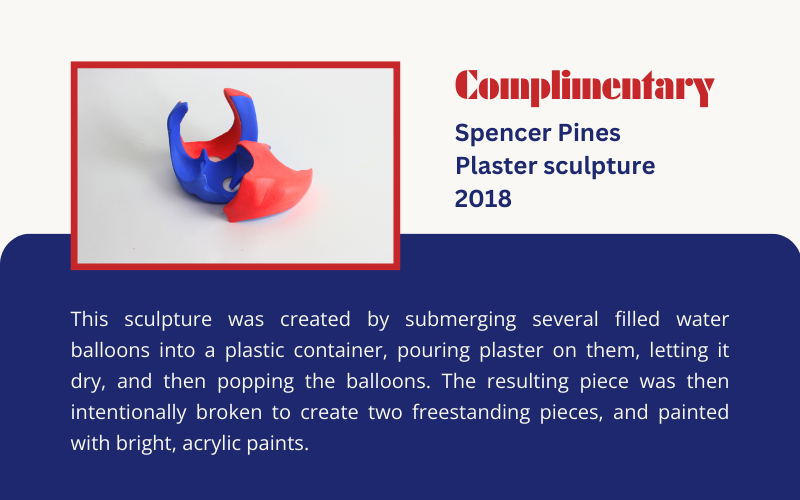
Step 1: Create a virtual label for a piece. Make sure to include an image of the work if possible. Additional tutorials on how to make codes for an RSVP sheet or for web pages are also available right here.

Upload the image to the museum’s website or in some other format that it can be accessed via URL.
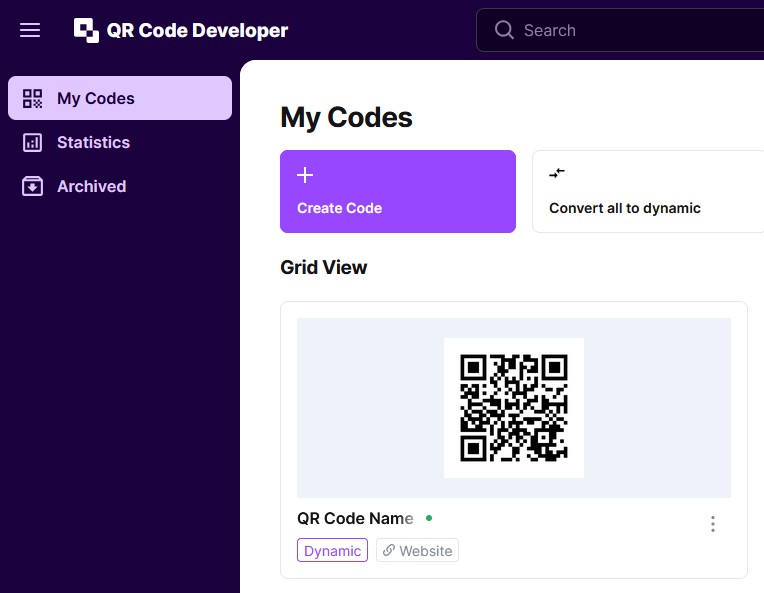
Step 2: Go to QR Codeveloper and select Create Code.

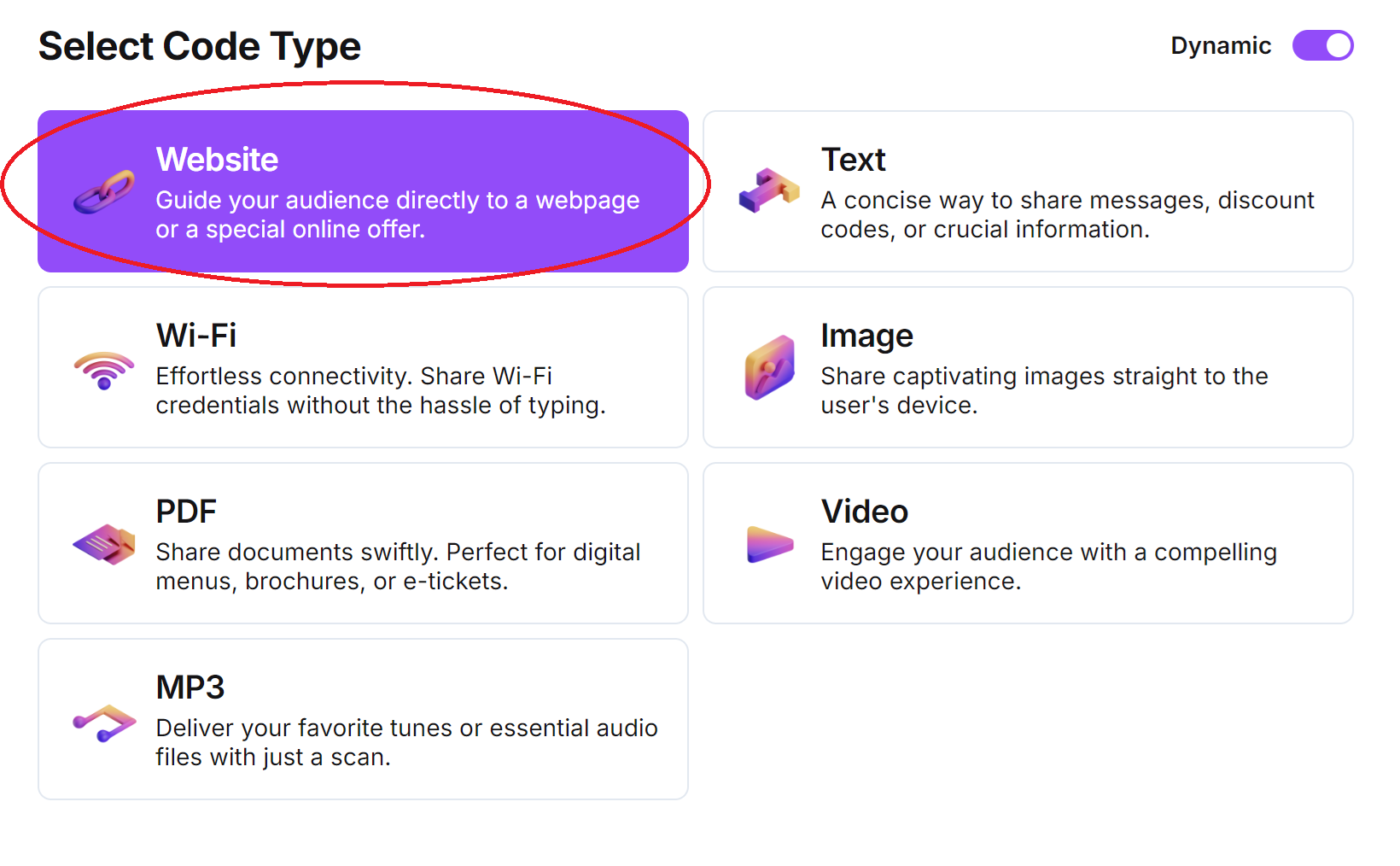
Step 3: Select the Website. If your label is saved as a PDF, you can do the same with the PDF option on the same page.

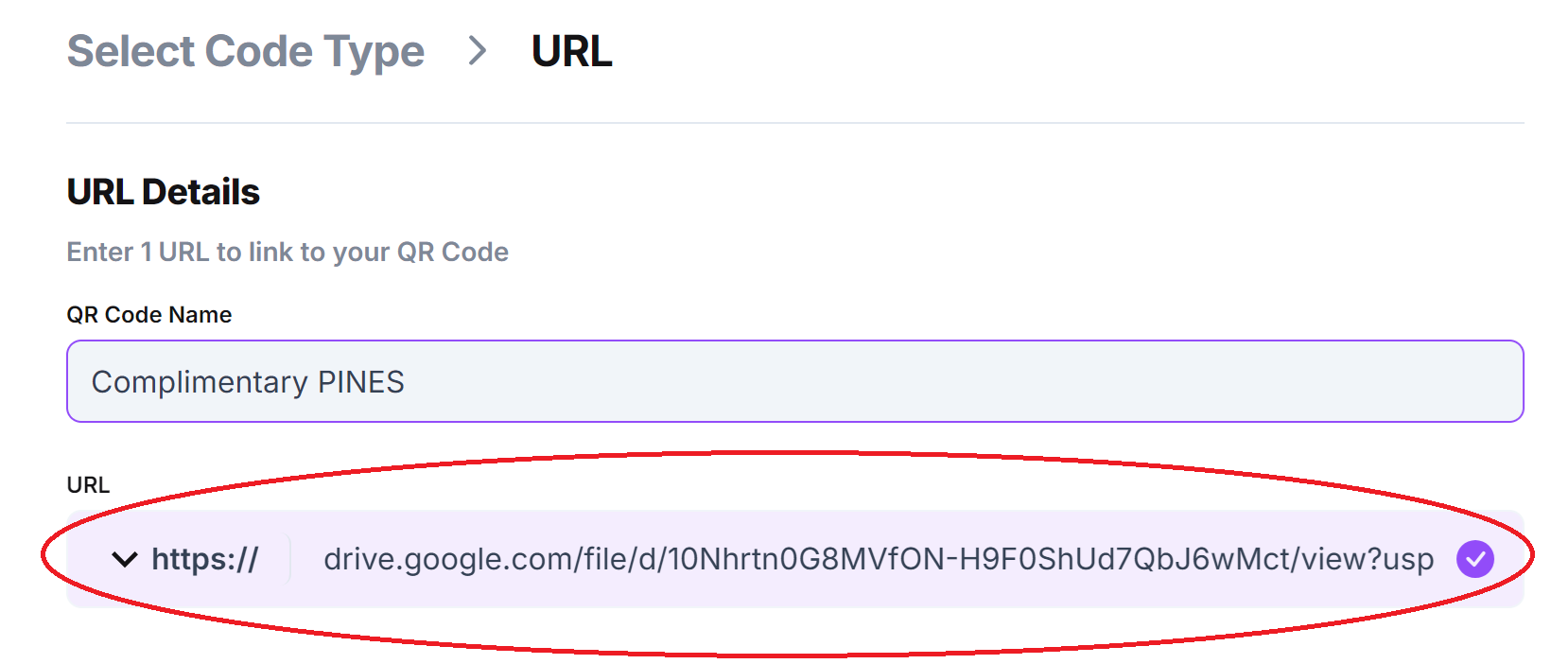
Step 4: Paste the link for the page into the bar.

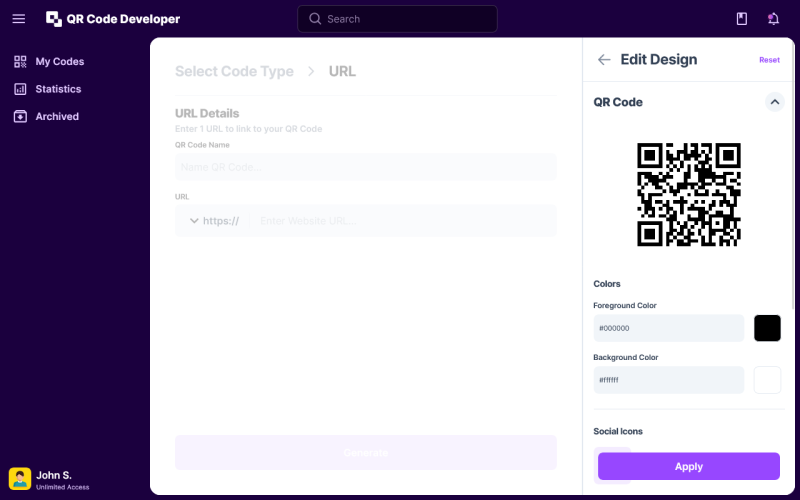
Step 5: Click on the pencil icon next to the Preview menu to further customize the appearance of your code.
Though not necessary for this type of code, you can then customize the appearance. Click Apply when you are done.

Step 6: Click the Generate button to create the code.
Step 7: Test the code on multiple devices.
Where to place your codes
Where you place your codes depends on what the codes are used for and where they link to. If your code links to the official website or basic information on the gallery, then you should place them on promotional flyers, cards, posters, or around the gallery. If the code provides additional information on a specific piece or artist, then it should be placed near the piece or artist’s collection. If your code links to an RSVP or check in, then you should place it at or near the entrance of the gallery.
Wherever you place your codes, you should remember to keep them on a flat surface so that they may easily be scanned by a phone or other mobile device. Make sure the surrounding lighting is bright enough to scan the code, and that you have tested all your codes to make sure that they work and redirect to where they need to.
Monitoring code usage
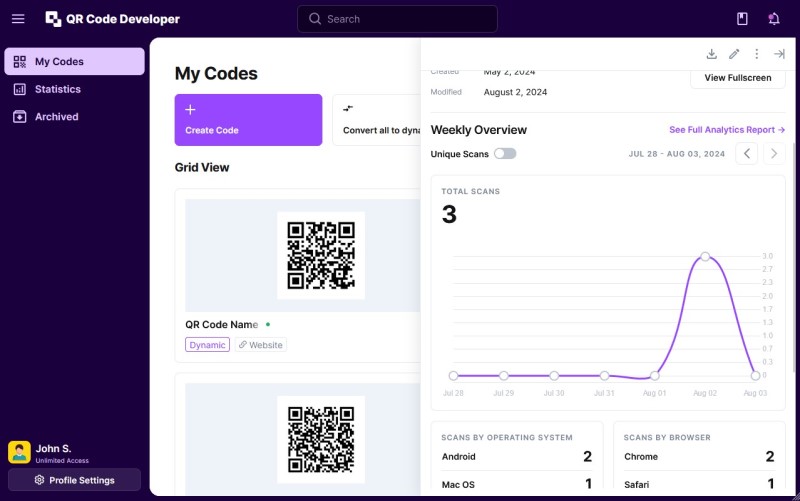
With the tools available on QR Codeveloper, as well as other code generators, you can monitor the usage of any code you create. This can include how many times a code has been scanned, where it has been scanned, on what device, using what browser, and more. With these tools you can figure out which codes are reaching the most people and where to focus any advertising efforts.

With QR Codeveloper you can monitor:
- Number of scans.
- Number of scans by operating system.
- Scans by browser.
- Scans by country.
- Scans by city.
- Scans by language.
- Unique scans.
Tips
- Know your audience
- Make codes with high contrast
- Test codes on multiple devices
- Monitor code usage
- Place in areas that are easy to scan
- Provide additional information on where the code leads
- Only place codes on a flat surface
Conclusion
There’s already quite a few museums and galleries incorporating QR codes into the experience, including the Galloway Hoard Exhibition and the Blue Moose Art Gallery.
Putting on a gallery can be a long, complicated, and frustrating process. However, by making use of QR codes and sites like QR Codeveloper, you can take a lot of the headache out of it for both you and the guests who will be enjoying it. Feel free to give it a shot with the free tools available on QR Codeveloper and see just how easy it is to make QR codes and incorporate them into your gallery.